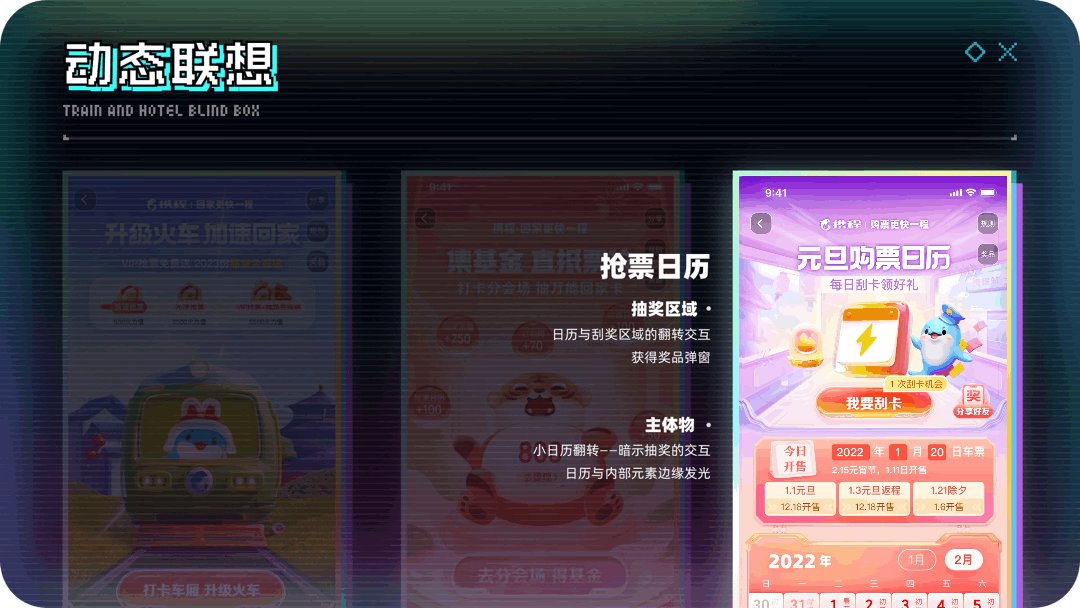
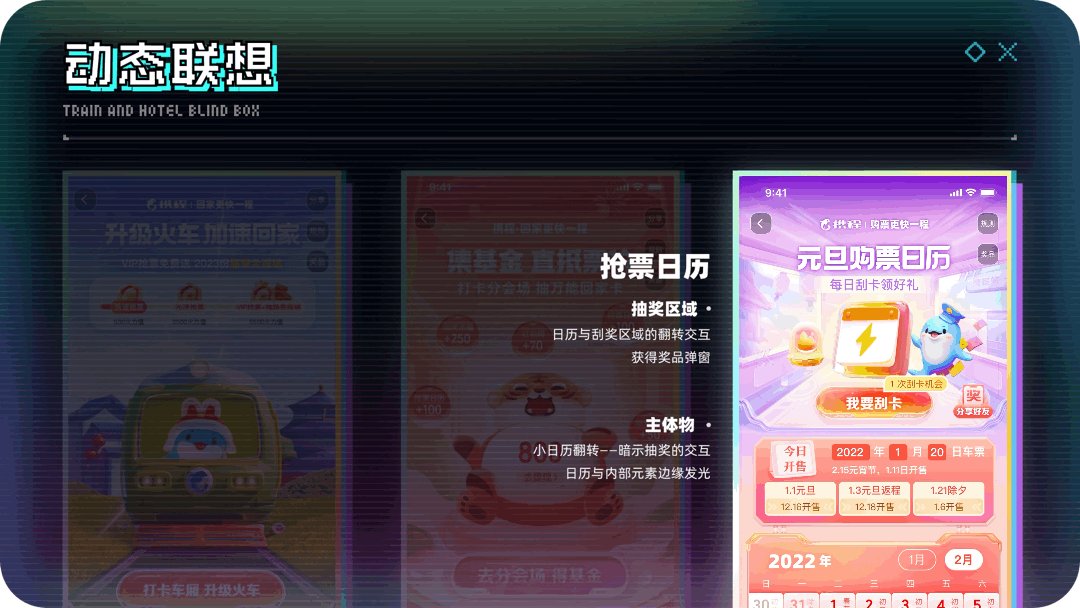
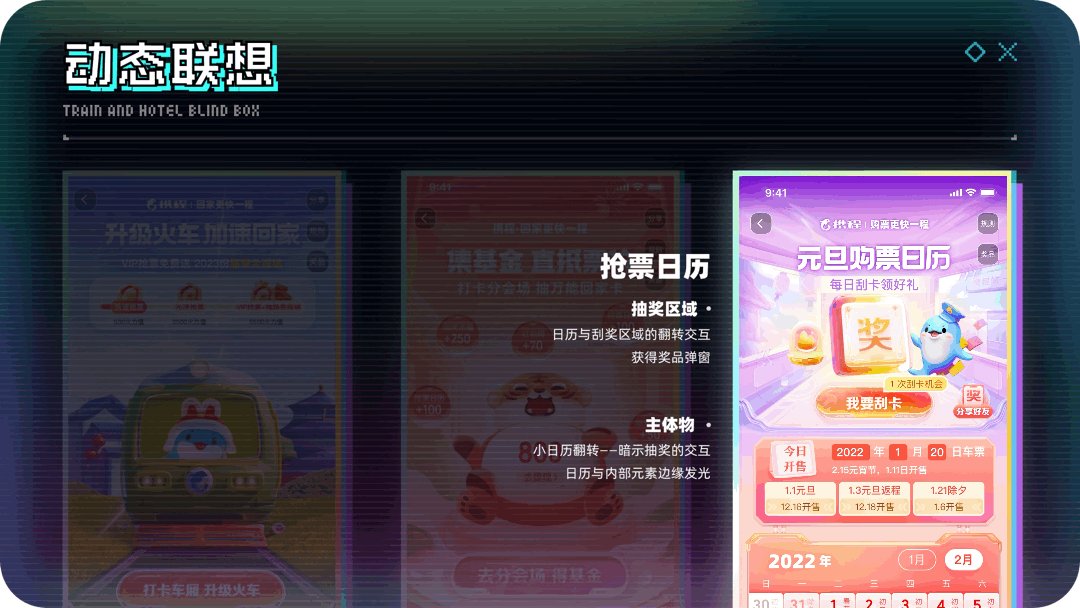
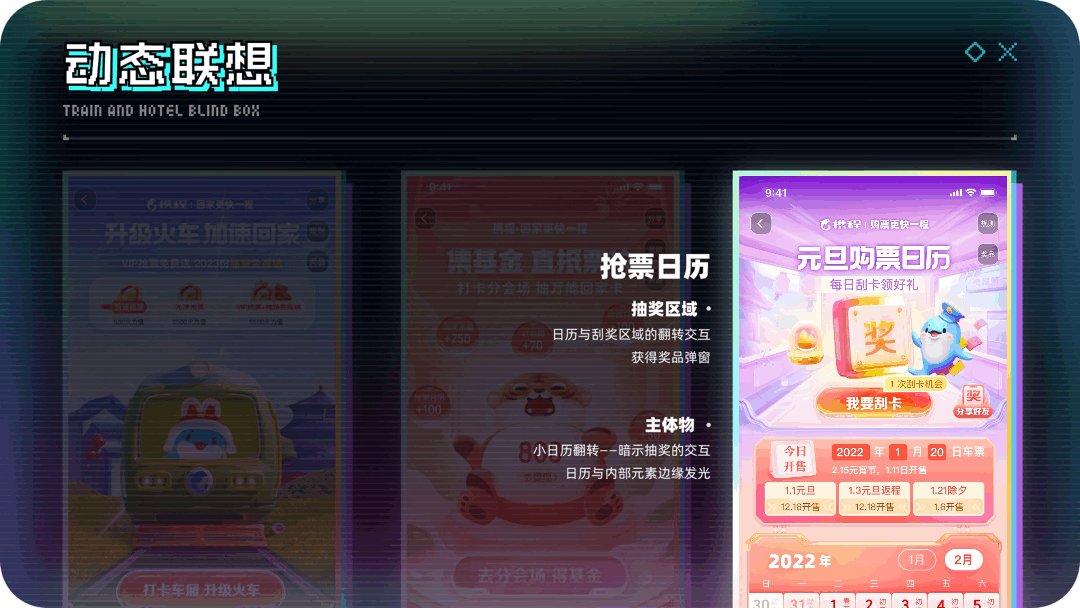
携程火车票设计项目,总结了一套动效方法论






















⭕️⭕️如何领取本期读者资源?先将“UXD笔记”公众号设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取。
【1】回复“动效”——领交互动效开发交付标注模板(源文件)+动效落地方法66页培训PPT,UI视觉设计师必备手册。



与84182位读者一起成长
为防止走失,我们邀请你做一个小小的动作,给 UXD笔记 微信公众号加个⭐️星标,方便你及时获取大厂UX知识推送。

评论
