B端产品视角的 【微前端】 架构
石墨文档点击蓝字
关注我们

引言
01 场景思考和大厂方案
02 SPA、MPA、MicroFrontend
03 微前端架构解决了什么?
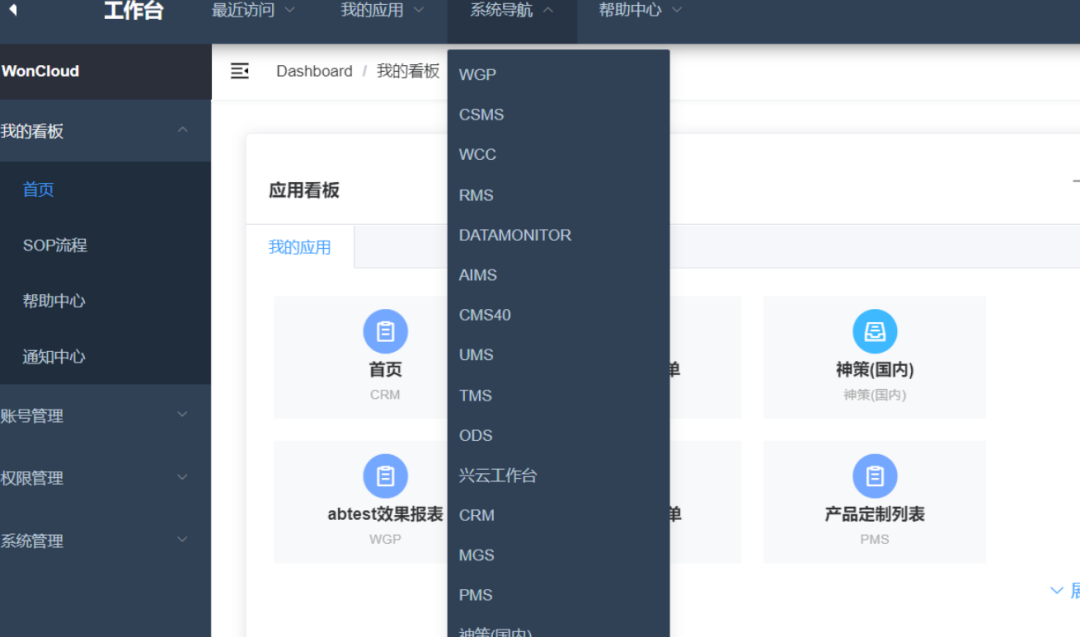
04 微前端的应用主战场
05 产品视角
01
1、场景思考
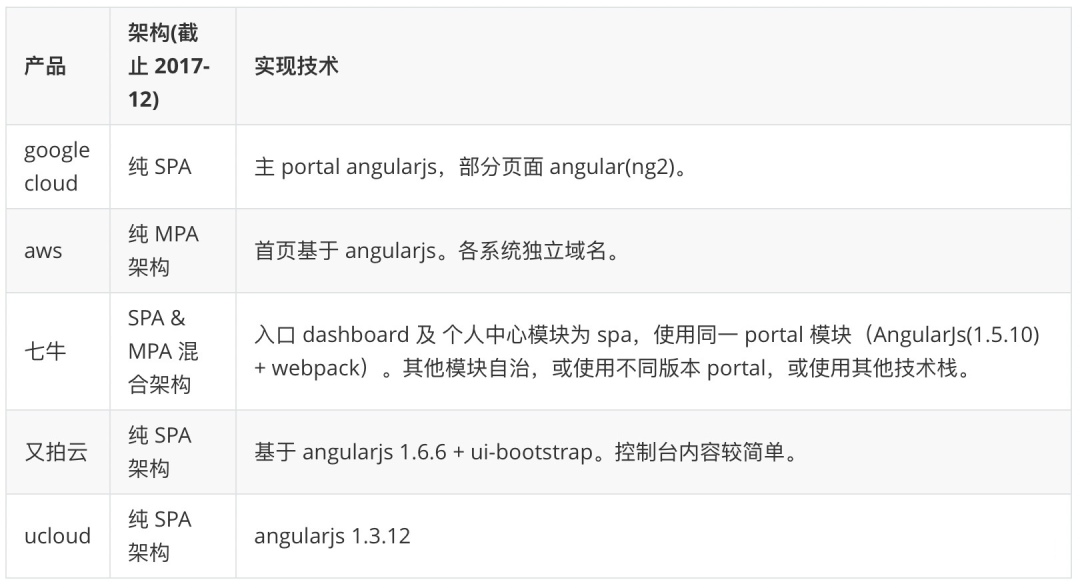
2、大厂方案

MPA 方案的优点在于部署简单、各应用之间硬隔离,天生具备技术栈无关、独立开发、独立部署的特性。
SPA 则天生具备体验上的优势,应用直接无刷新切换,能极大的保证多产品之间流程操作串联时的流程性。
缺点则在于各应用技术栈之间是强耦合的。

02
1、SPA,单页面应用
关于网页加载速度,可以阅读文章App和Web分别的加载原理&加载方案设计(4千字)
或参考书籍《后端产品经理宝典》第二章内容:
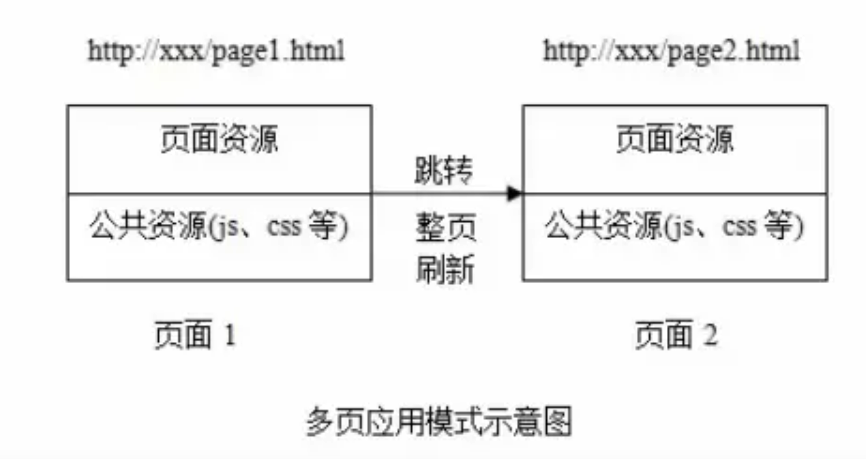
2、MPA,多页面应用

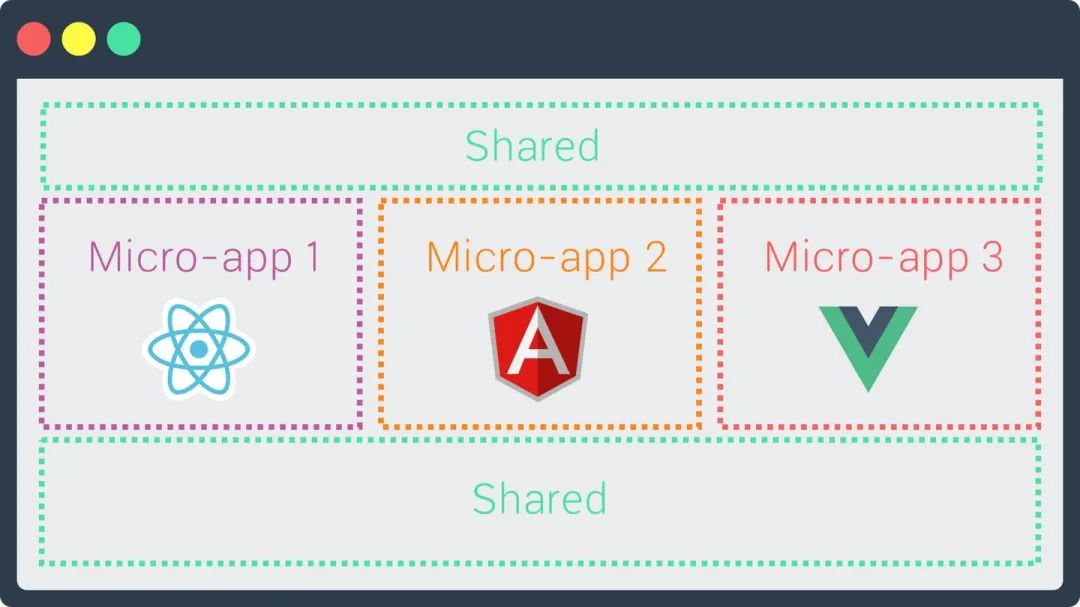
3、MicroFrontend,微前端

03
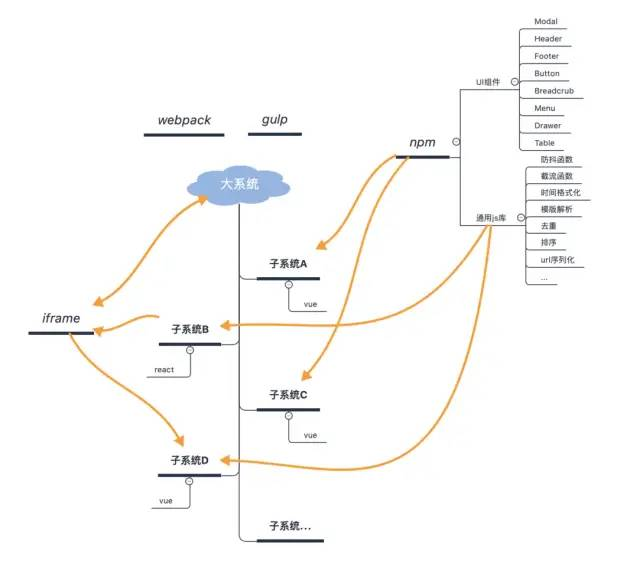
1、SPA与MPA解决不了的问题

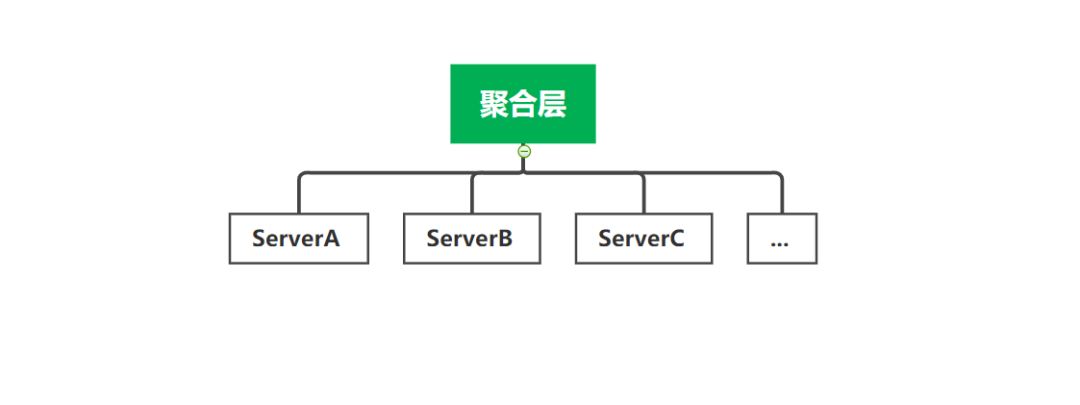
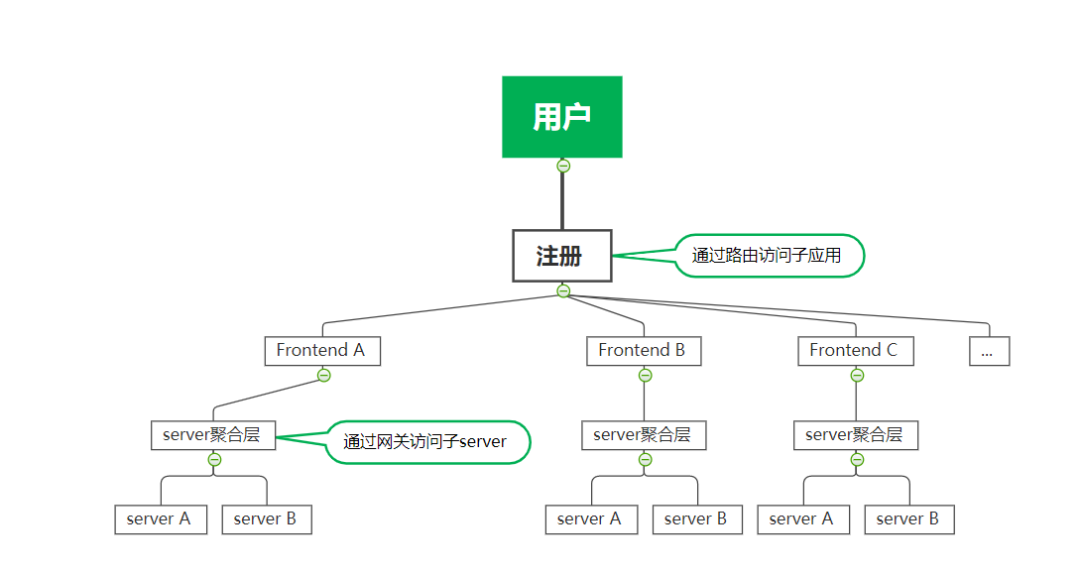
2、上帝的归上帝:轻量的基座

04
1、ToB 软件服务
2、云产品
05
1、什么情况下使用微前端
我们采用MPA(多页应用)模式,虽然解决了应用臃肿的问题, 但仍然存在很多有待处理问题,比如模块切换需要重新刷新页面, 公共组件无法共享,子模块直接,父子模块之间的通信问题,开发部署繁琐等.这写都是传统开发模式会遇到的问题.
这时候可以考虑使用微前端架构:可以让我们在主应用中共享公共组件和状态(但是要保证子应用运行时内部的状态隔离), 并且不同子模块之间可以单独开发部署, 模块间切换不刷新页面, 并且模块之间,父子应用之间可以通过某种简单的方式实现通信。
2、微前端架构下的用户体验

3、系统本身
4、团队和技术栈



往期回顾
评论
