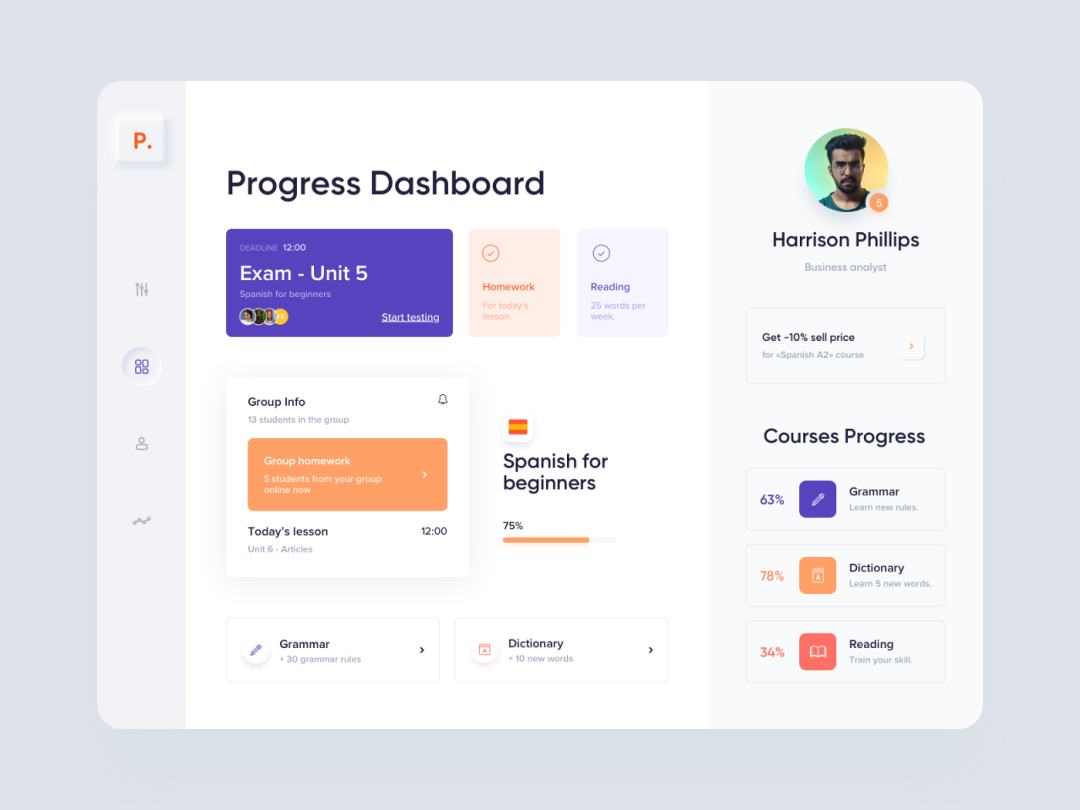
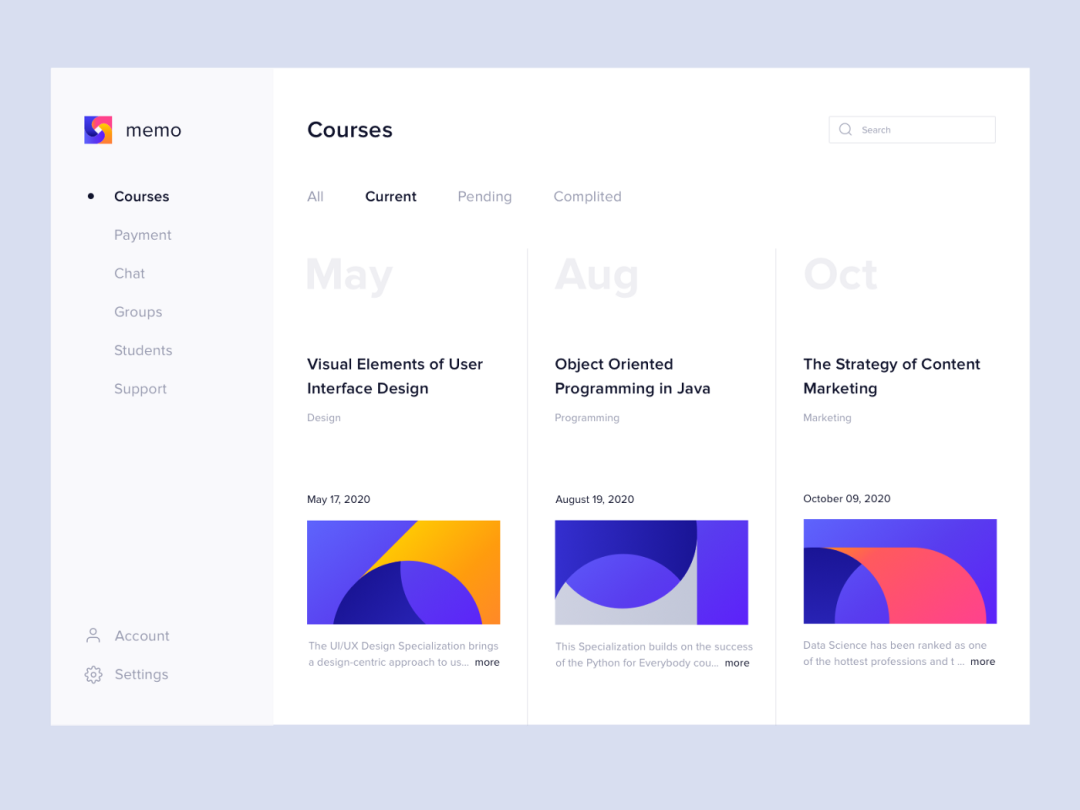
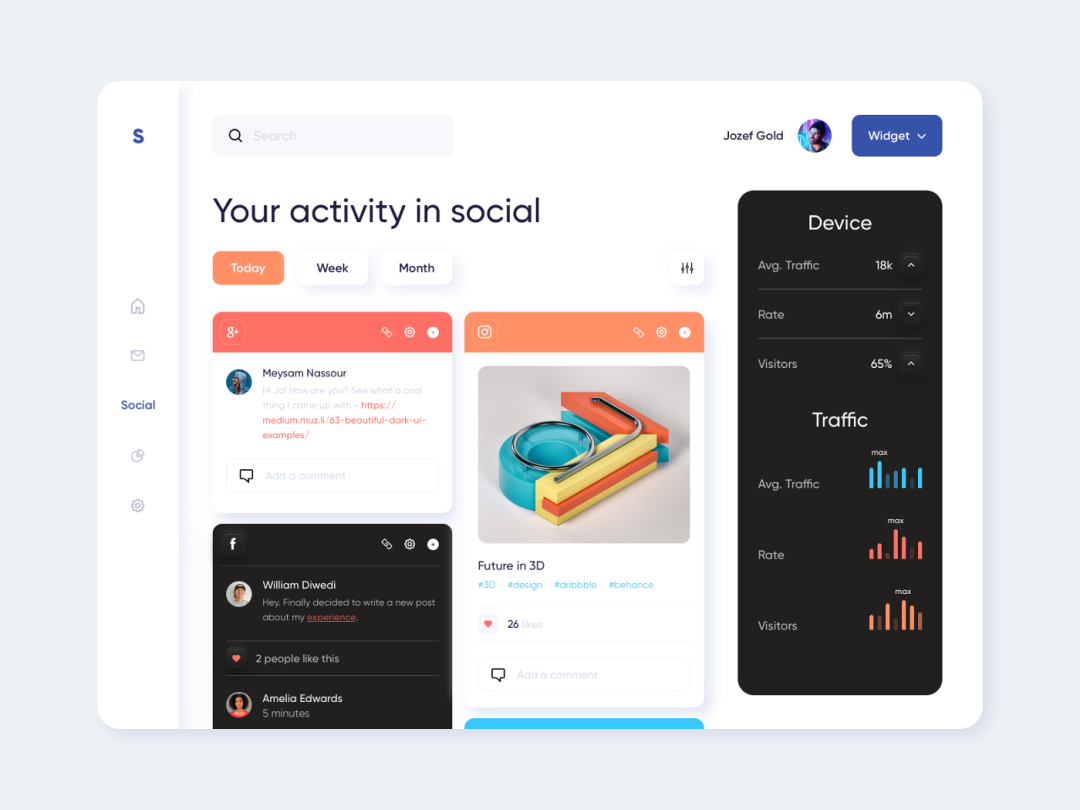
一个看起来很酷的仪表盘可能有很多功能、小工具和好的视觉效果。但实际上,它往往被设计成只是一个好看的玩具,而不是一个有用的工具。类似于一个多臂机器人,它能把数据整理成整齐的一堆,然后用明亮的数据让人眼花缭乱。
摆弄这个机器人可能很有趣,但最终会让用它的人感到失望。
为什么会发生这种情况?创造一种工具而不是一种可以很快被丢弃的玩具的诀窍是什么?
一. 构思仪表盘界面的大脑
让我们深入研究设计解剖学。仪表盘的 “父母” 是客户端、设计人员和开发人员,每个组件设计都需要他们的合作产出,所有关键点在一开始要做出说明。智人是由胚胎发展而来的。首先形成的是脑细胞和神经细胞,然后是身体的其他细胞。这正是任何可行的项目应该遵循的方式。第一个阶段是最重要的。如果你忽视这个阶段,再花哨的设计也不能挽救局面。这正是为仪表盘的长期发展奠定基础。仪表盘如果会说话的话,它会问 “我为什么出生?谁需要我?“。仪表盘显示的信息应该使用户能够做出决策。设计师的工作是帮助用户解决问题,而不是让他们使用一堆很酷的小工具。任何对目标不起作用的事情都会与目标背道而驰。从项目的最初阶段到最后阶段,设计师必须关注公司的目标、仪表盘的目标和用户的目标。二. 数据及关键指标选择:循环系统
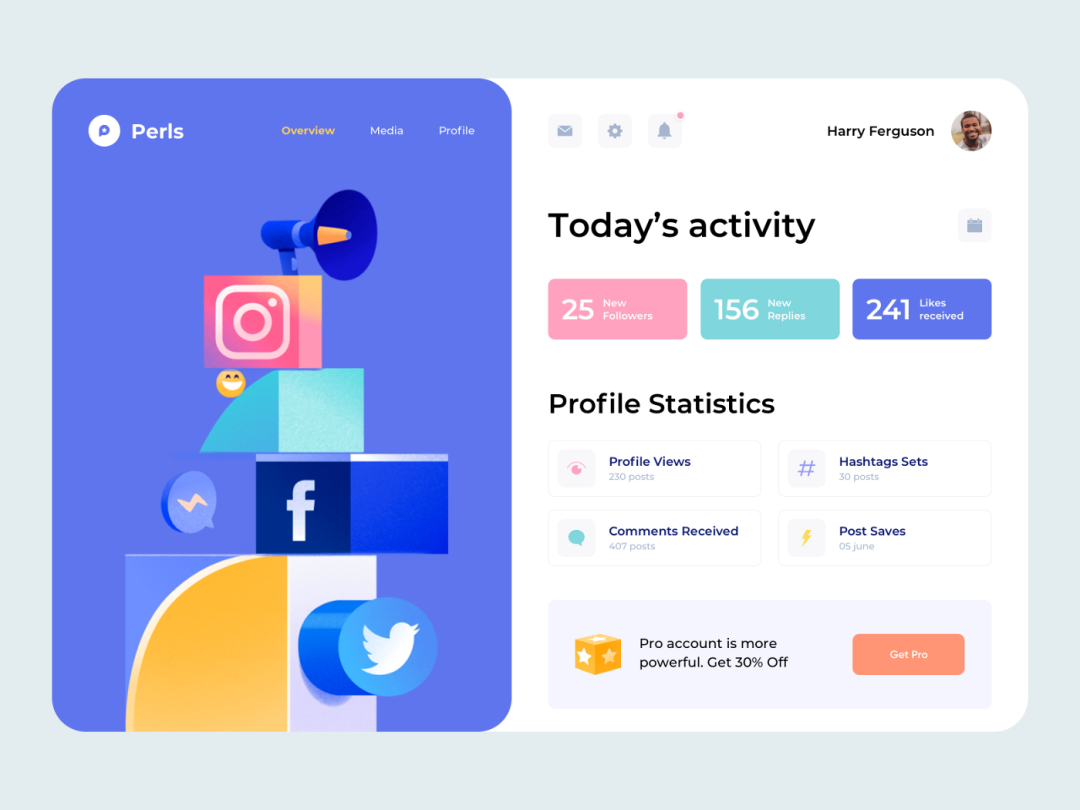
仪表盘数据就像循环的血液。我们必须理解它们来自哪里,当用户需要它们时如何处理,以及应该如何可视化。设计师需要理解数据的目的。显然,这将帮助他们选择合适的组件,但还有更多的工作要做。例如,用户希望在屏幕上看到大量不同的读数。你不需要移除任何东西来清除一些空间,但你可以做的是突出最重要的元素,并在视觉上 “弱化” 次要的东西。然而,要做到这一点,你必须知道数据的优先级。
参数的选择也需要了解用户。用户应该看到哪个关键指标,他们认为什么样的可视化表现最容易理解?想象进入一个酒店房间,看到一张床,一张桌子和椅子,一面镜子和一个壁橱。甚至不用打开壁橱,你就能猜到里面有什么。吹风机、拖鞋和毛巾都在你想要的地方——有人确保了这些。一个好的仪表盘就像那个房间。它是干净的,整洁的,可预测的。你马上就能看到所有的要点,凭直觉知道在哪里可以找到其余的内容。
层次结构
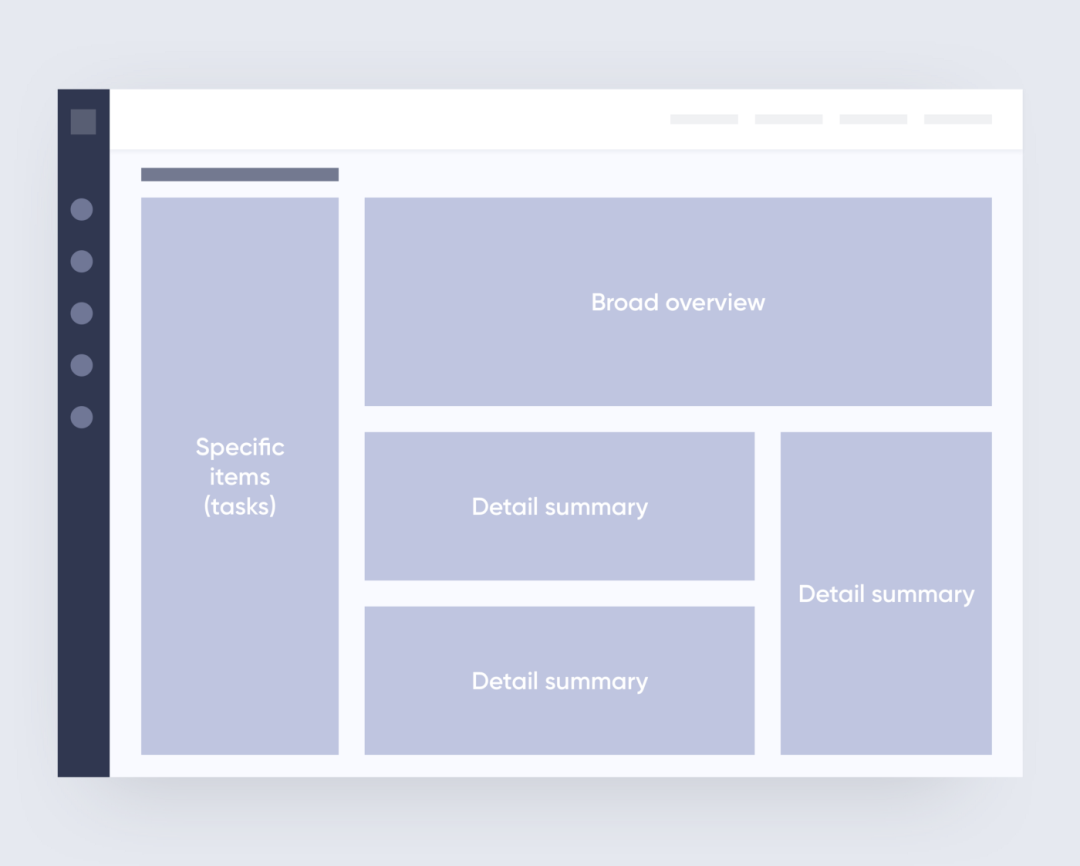
首先,你得整理思绪。在开始设计之前,一定要对所有数据进行排序,将其分类,了解什么是最先发生的,什么是最后发生的,接下来是什么等等。确定用户必须马上看到的关键内容。数据层次结构通过小组件的大小和位置表示。如果你的读者从左到右阅读,关键信息必须放在左上角,最不相关的信息将在右下角。对数据排序的方法将取决于仪表盘的用途。重要的是根据信息的优先级组织信息,并创建逻辑场景。
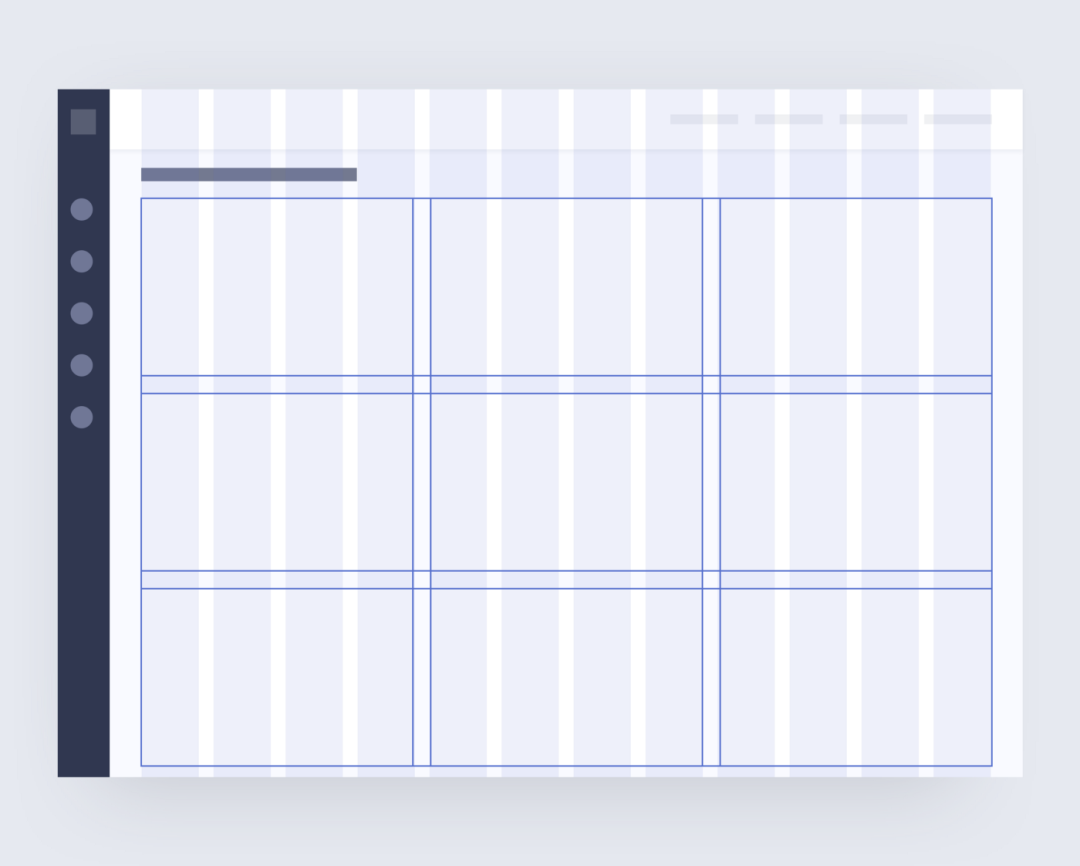
网格
网格对于创建页面的总体布局、排序、平衡和对齐元素非常有用。
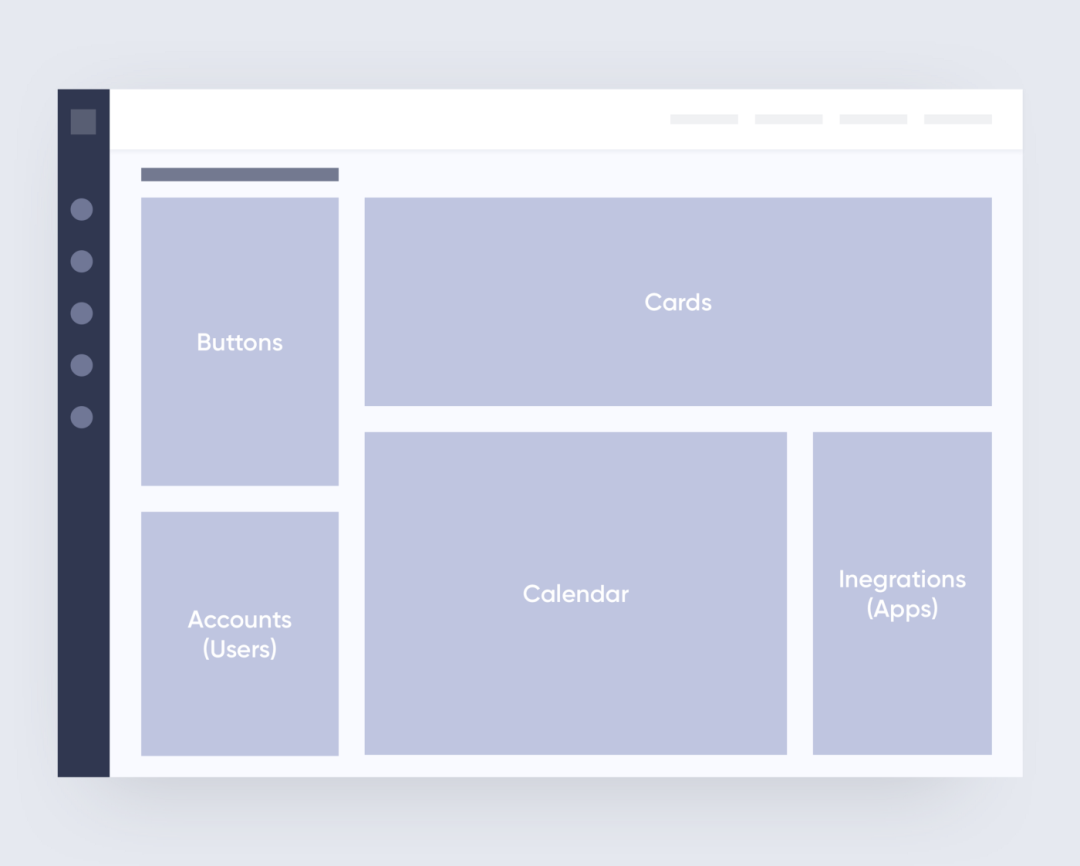
信息模块
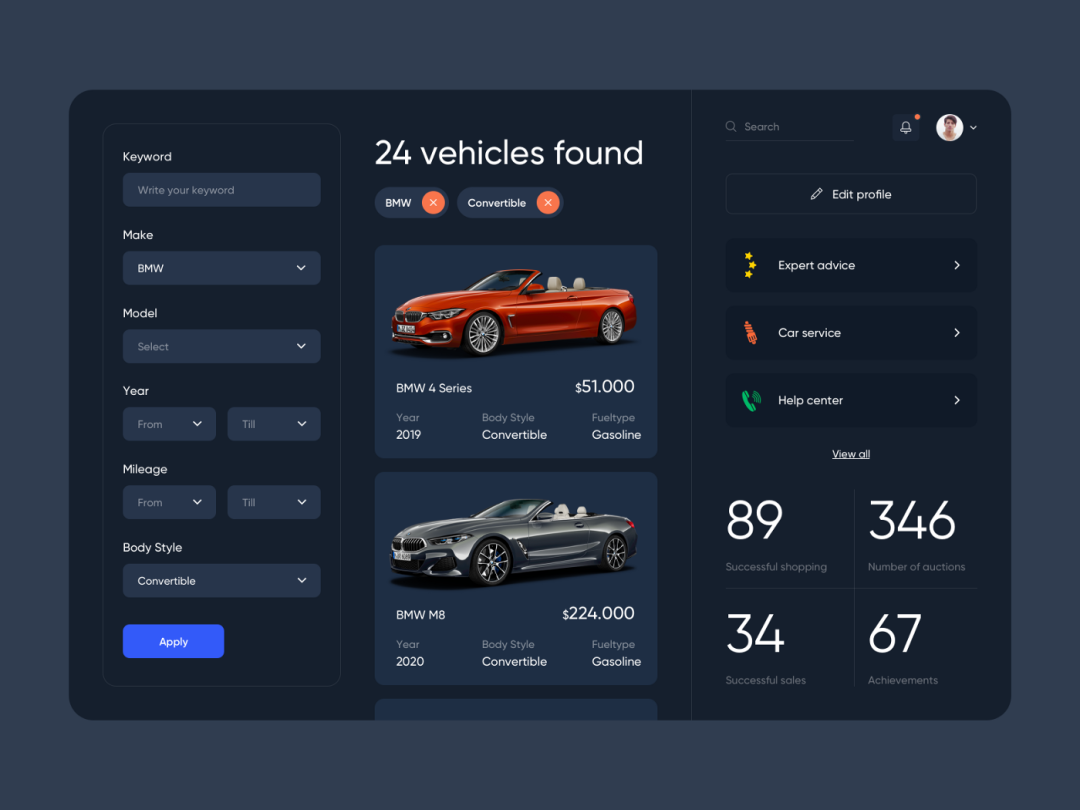
模块系统类似于公寓的分区。卧室是用来睡觉的,餐厅是用来吃饭的——每个区域都有自己的功能。你的舒适度取决于他们所处位置的便利程度。糟糕的布局不能通过装修或家具来修复。相应地,必须提前考虑模块划分。模块帮助显示内容层次结构,根据数据的重要性、相关性和逻辑连接对数据进行分组。每个模块都应该在给定的流程中服务于特定的目的。
连续性和接近性
如果你去厨房需要经过有两扇门的走廊,这是一个糟糕的布局。互连的流程假定逻辑接近。如果一个模块中的流程需要来自另一个模块的信息,那么布局上应该保证数据的连续性。这一点必须提前考虑,这样用户就不必在晦涩的存储空间中寻找他们需要的信息。所有相关信息都应按重要到不重要的顺序进行分组,并就近放置。
分离模块
没有人需要一个延伸到卧室的厨房。为了将一个模块与另一个模块分开,你需要负空间。确保从一开始就考虑到这一点:将负空间视为需要视觉平衡的设计元素的组合。四. 功能:肌肉
功能和工具的数量由仪表盘的用途及其用户的关键目标决定。要想自由活动,人类只需要两条腿,狗需要四条腿,蜘蛛需要八条腿。一个功能太多的仪表盘就像一条六条腿的狗一样,这有点令人毛骨悚然。
不要在控制面板上放置过多的工具。用户只需要手边有必要的东西。过多的可用工具会让人们感到困惑,并吓走他们,因为它看起来太复杂了。个性化总是比标准化好。
五.小组件:重要的器官
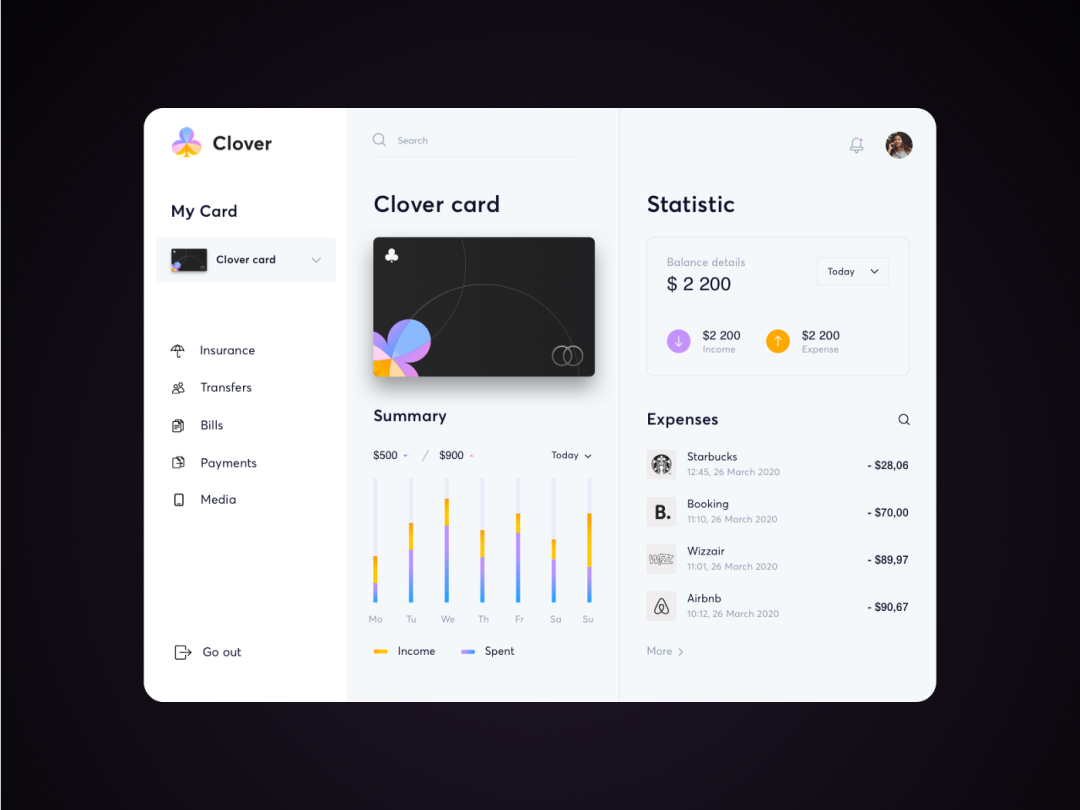
如果屏幕上有超过 5 到 7 个小组件,人们就很难理解内容。因此,我们的工作是让相关数据易读,但不过量。用户应该在几秒钟内理解他们所看到的内容。
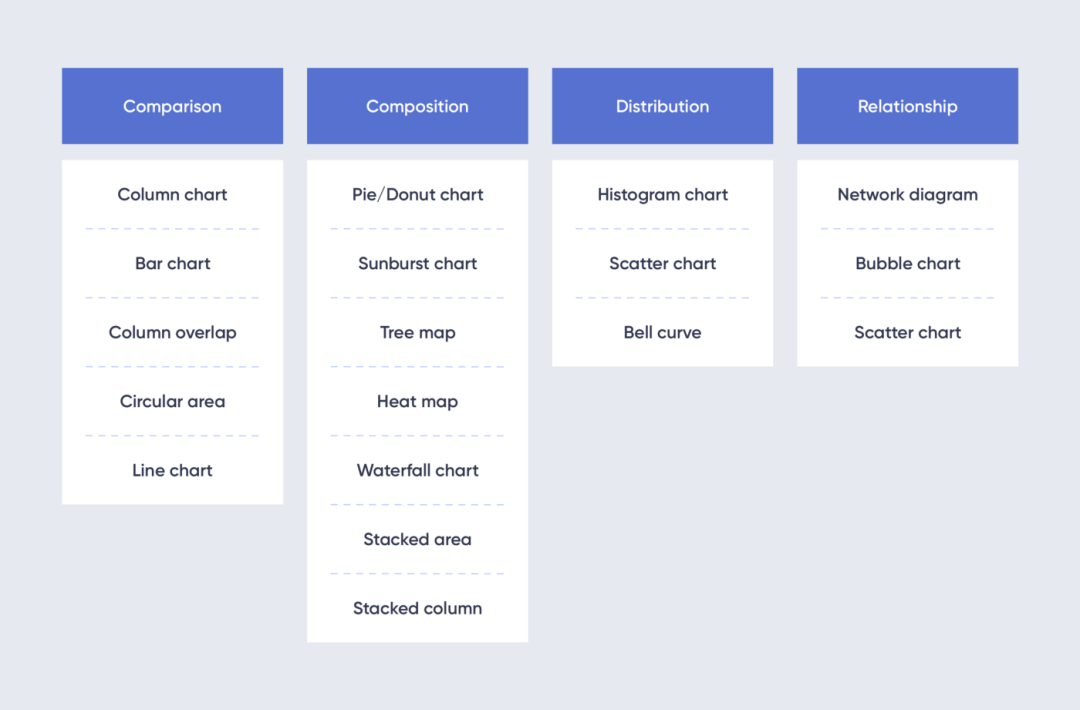
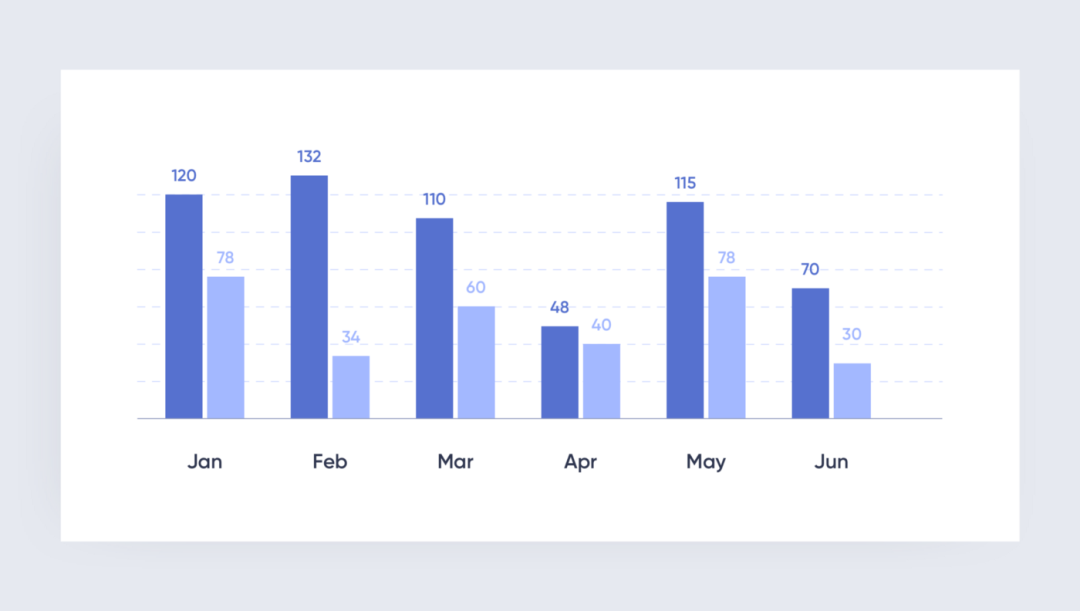
小组件的选择取决于仪表盘的用途和用户。想想以下几点:想想主要的 “目标” 来吸引用户的注意力。例如,如果你的优先级是绩效目标,你应该使用数字;如果你需要比较值,用直线或柱状图会很好;为了激励团队,可以使用带有相关亮点的排行榜。不正确选择的小组件或默认小组件模板可能会使用户混淆或导致他们误解数据。最好的小组件设计是极简和易于阅读的。例如,一个 3D 图表可能看起来令人印象深刻,但它占用了用户太多的注意力,最终证明会分散用户的注意力。这也适用于渐变、过度使用颜色和过多的细节。我们已经创建了仪表盘的思想和身体。唯一要做的就是皮肤——最外层。这可以根据优秀设计的基本原则来实现,但仍有一些新的需要注意的细节。
简单
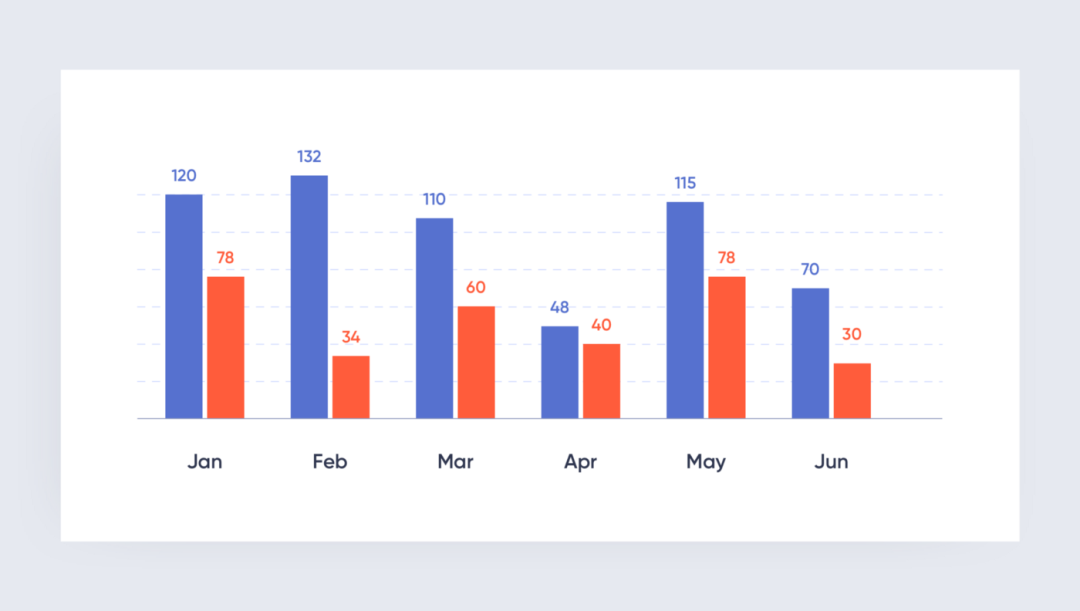
仪表盘应该像你喜欢工作的桌子一样干净:它必须只有必要的文件和工具,没有干扰。仪表盘颜色的选择必须有一个目的:尽可能清晰地显示信息。颜色跨度越大,就越难把数据展示清晰。所以不要让仪表盘的颜色过多。使用同一颜色的深浅是一个好的办法。首先要选择底色,然后是补色。每种颜色都必须有特定的用途。一种颜色可以用来组合元素,另一种颜色可以用来高亮。颜色还能体现一个元素是积极的还是消极的。避免使用可能有负面含义的颜色。例如,在这个例子中,红色看起来像是代表坏的和不受欢迎的东西:如果仪表盘提供了可定制的颜色,确保所有可用的选择看起来都比较舒服。选择颜色组合的一个好工具是 Adobe color CC 。
突出
语义高亮应该与视觉高亮相对应。为了突出一个元素,你可以使用颜色 (对比度,亮度),形状,大小,负空间等。可读性和数字格式化
这是确保视觉清晰度的重要因素:干净的布局,视觉层次,重点突出,对比元素,适当的字体,这些字体也必须具有对比性和易读性。高精度的数字格式很难理解。最好把所有的数字都四舍五入,然后把较长的数字尾巴去掉。七. 适应性
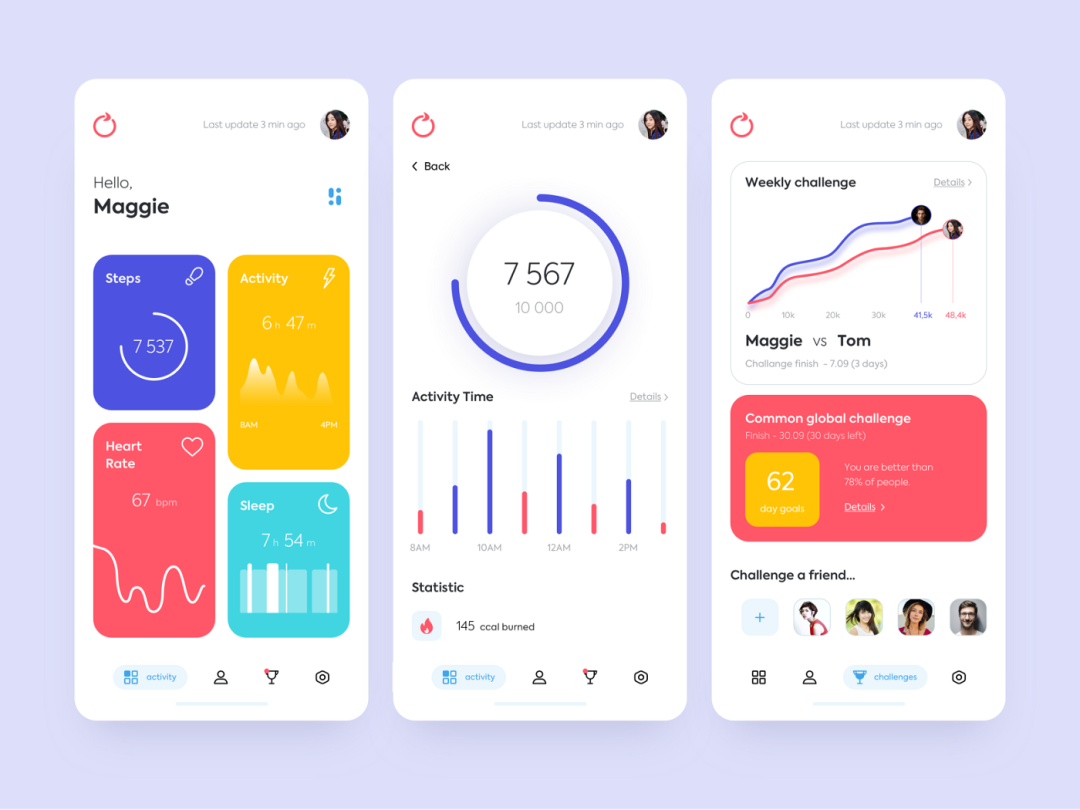
在实践中,当用户优先考虑桌面版本时,在移动版本之前创建网页版本是合理的。如果你的目标用户主要使用的是手机版本,那么你可以先从移动设备着手构建仪表盘,然后再开发桌面版本。设计一个好的仪表盘不是一件容易的事情。我们把它比作人类的发展,因为它是一个很好的方式来呈现重要的东西。当你在设计仪表盘时,请不断地问自己:是否一切都已就绪?有多余的肢体吗?身体的各个部位协同工作吗?用户会喜欢这个结果吗?它有用吗?
正如你所看到的,视觉设计实际上是设计师最不应该担心的事情。
更多好文推荐:
原创精选|从行为设计探索抖音上瘾的秘密
原创精选|多语言用户界面到底应该如何设计!
原创精选 | 了解这些心理学原则,你才能成为产品设计师!
原创精选|如何制定产品的设计原则?设计总监带你一起从经典案例中总结经验
原创精选|如何帮助儿童学习金融知识?这款银行游戏设计一定可以给你启发 (中)
原创精选|如何利用 HSLuv 色彩模型创建人眼感知均匀的色彩系统!
原创精选 | 设计总监教你如何使用机会画布,掌握设计思维方法!
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标